기획 및 디자인 진행 전 단계에서 선행되어야할 업무를 정리했습니다.
패스트캠퍼스 강의를 바탕으로 작성되었으며 실무와 유사한 부분도 있고 아닌 부분도 있어 제 경험담 및 정리는 정보 나열 이후 추가 첨언으로 보태겠습니다.
단계
리서치 - 목표 및 전략 수립 - UX Metrics 정의하기
Desk Research
- 사용자 정의 : 기존/신규 사용자
- 기존 제품 개선 시 : 고객사 VOC 데이터
- Field data
- Sales
- Account executives
- Key account manager
- Solution manager
- Customer success team (c/s)
- Gartner 자료 : 경쟁사 리서치
목표 및 전략 수립
가설적 Problem Statement : How might we
- -(target)-를 위해 어떻게 ---할 수 있을까?
- 고려 사항 : simple / scalable / autonomous / accessible
UX Metrics 정의
- 측정할 수 있는 사용자의 가치
- 제공한 ux를 테스트하기 위해 어떤 가치를 디자인을 통해 사용자에게 전달할지 가치 정의
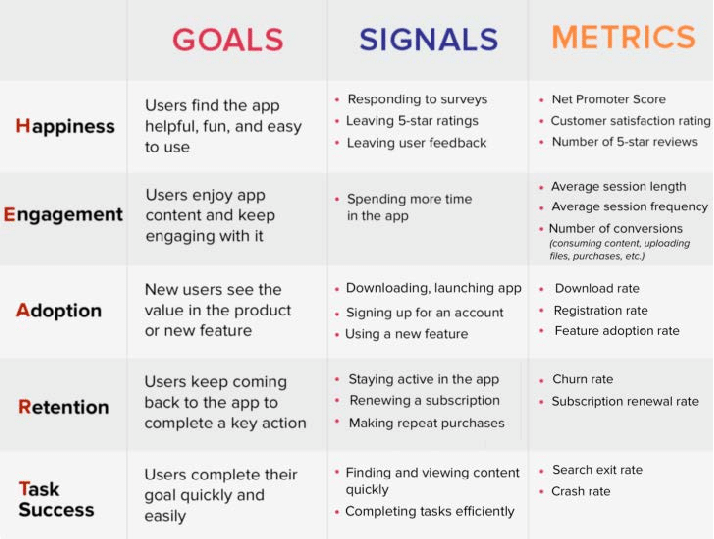
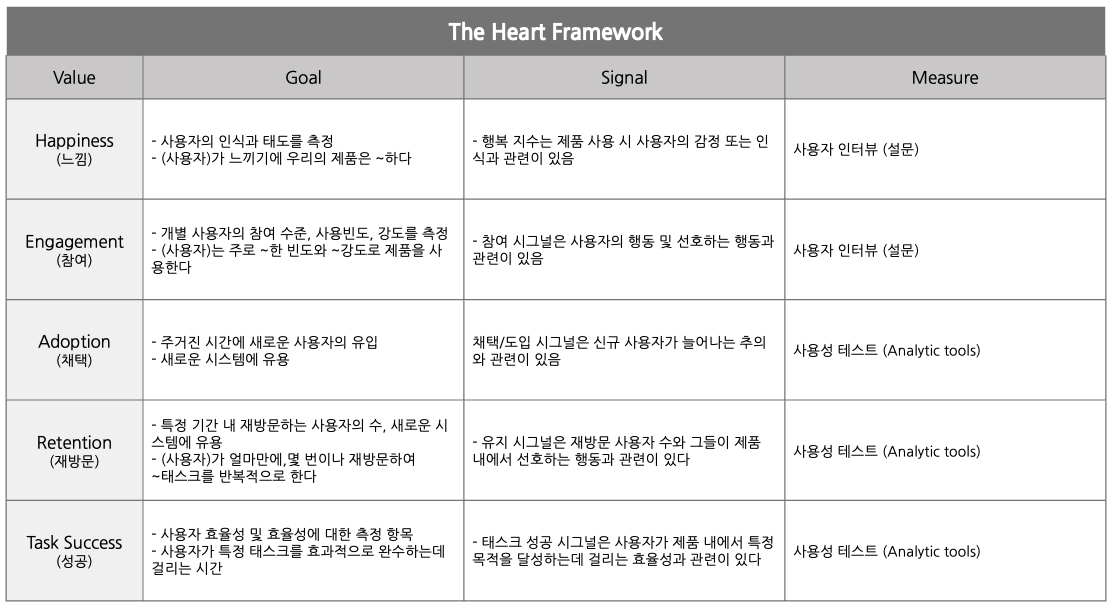
Heart Framework (by. google)


측정 방법
- 사용자 인터뷰 (설문)
- 사용성 테스트 (analytic tools)
UX 휴리스틱 평가
B2B 고객사 사용자 업무 효율성, 비즈니스에 영향을 미치기 때문에 최악의 사용자 경험을 피해야 함
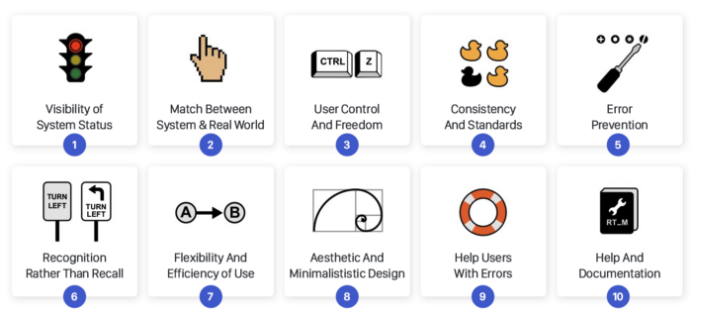
휴리스틱 평가는 제이콥 닐슨의 평가 기준을 바탕으로 진행

Visibility / Message : 시스템 가시성 및 커뮤니케이션
사용자에게 시스템 상태를 보여주어야 한다
- status 보여주기
- 예) 다운로드 진행 중인 경우, 진행 중 상태 보여주기
- 적당한 컬러로 시스템 상태 보여주기
Language 사용자 언어를 사용
사용자가 이해할 수 있는 언어를 쓰기 (UX contents)
여러 시나리오를 테스트 하며 user의 모델에 맞는 언어가 구현 되었는지 확인하기
가장 안좋은 UX ) 메시지가 없는 ux 최악이고, 사용자가 알아들을 수 있는 언어인지 체크 필요
Control 사용자 제어 및 자유
사용자의 모든 액션이 아닌 특정 태스크를 성공하기 위해 진행 중일 때, 이전으로 되돌아갈 수 있도록
예) undo, redo, cancel
빠져 나올 수 있는 UX가 필요
예) 무한로딩이 뜰 경우 빠져나올 수 있는 방법이 없는 경우도 있음 > 이 상태에서도 빠져나올 수 있는 메커니즘 구현이 필요
UX team이 디자인 가이드 줄 때 emergency exit이 구현되어 있는지 가이드 추가 필요
Consistency 일관성 및 표준
규칙에 잘 맞도록 기획 및 디자인이 되어 있는지
컨텐츠 부분의 일관성도 같이 맞춰야 함
guide line 이 가장 중요 - 제품 ux, 퀄리티 up의 가장 빠른 길
Error Prevention 에러 방지, 인식 및 수정
사용자가 실수하지 않도록 가이드 주거나 잘못했을 경우 메시지로 바로 알려주기
*B2B : 특정 페이지에 사용자가 데이터를 입력해야하는 양식이 있는 경우, 데이터 line by line 넣을 때 각 line 별로 확인이 필요
최종 액션 후 수식 에러가 발생 시, 사용자가 매우 불편함
- in-line 관리 해주는 것
- auto complete
에러를 인지하고 수정할 수 있도록 해야 함
Recognition 기억보다는 인식할 수 있도록
사용자가 UX를 봤을 때 직관적으로 인식할 수 있도록 디자인 제공
UX와 구현의 직관성이 필요
매뉴얼, 가이드, 기억에 의존하기 보다 직관적으로 인지할 수 있도록 명확하고 유저의 기대치과 갭이 없도록 제공되었는지 확인 필요
Information architecture가 잘못될 경우 길을 잃어버릴 수가 있는데, 사용자가 지금 현재 몇 번째 depth 어디에 있는지 정확히 알려줘야 함
depth 수를 줄이거나 브레드크럼이 반드시 필요
사용자 시나리오 테스트 필요
Efficiency 유연성 및 효율성
적은 수의 클릭, 작업을 수행하기 위한 빠른 ux플로우 제공 뿐만 아니라)
사용자가 특정 작업을 반복적으로 수행할 때 (favorite) 사용자가 커스텀으로 만들 수 있도록
빠른 퍼포먼스를 위해 사용자가 제어할 수 있는 것들을 주는 것 필요
* 시스템에 익숙해질 경우, expert를 위한 customization option 제공 필요
사용자의 리텐션을 증대하기 위한 기능으로 활용할 수 있음
Simplicity 미니멀한 디자인
step by step 가이드된 디자인 제공
테크니컬 사용자를 위한 기능을 숨기는 것도 필요
타겟 사용자가 소화할 수 있는 ux와 콘텐츠인지 확인이 필요
Accessibility 접근성
장애가 있는 사용자도 접근 가능하도록 WCAG 2.0 A/AA 확인 필요
B2B 유럽 고객들 상태를 위해는 꼭 해야 함
Help 도움말 혹은 문서
document
인앱 가이드
동영상 튜토리얼
검색
결론 및 적용
기획 업무와 UX 파트를 혼자 이끌고 있는 상황에서 시간과 여력이 없다는 것으로 선단계에서 진행되어야할 것들을 많이 놓치고 있는 것이 사실. 제품을 만들면서 interview와 research는 기본으로 하고 있었지만 가시적이고 특정한 목표를 정해두지 않고 진행하고 있던 것은 반성하는 바이다. B2B제품의 기본 요건이라는 것이 꽤나 정해져 있는 편이었지만 그럼에도 불구하고 기획,디자인 업무에서 해야할 일은 특정한 목표를 수립하는 것도 포함되었다는 것을 다시금 깨달았다.
하지만 제품 자체를 판매하지 않는다면 목표 달성에 대한 측정을 어떻게 할지도 의문이긴 하다. 초반 목표를 잡고 갔던 것들이 측정할 수 없었고 여러가지 좌절과 기술과 개발을 최우선으로 하다보면 또 놓치게되는 부분들이 생기게 되기 마련인데... 그래도 결국 의사결정의 기준을 위해서도 목표를 명시하고 가는것이 좋겠다는 생각이 든다.
다음번 진행 시에는 UX Metrics를 적용한 목표도 문서화 해둬야겠다. 일도 많은데 또 스스로 일을 늘리고 있군...
[참고 내용 출처 리스트]
패스트캠퍼스 강의 중 '글로벌 1위 Salesforce 디자인 디렉터의 B2B SaaS 프로덕트 디자인 스프린트 실전', 구글링
https://uxdesign.cc/10-usability-heuristics-every-designer-should-know-129b9779ac53
'서비스기획 UIUX' 카테고리의 다른 글
| 서비스 기획자의 커리어 고민 (0) | 2022.09.26 |
|---|---|
| 서비스 경험디자인 기사 국가기술자격검정 시험 정보 (0) | 2022.07.13 |


댓글